
Formular Tools im Vergleich
3. August 2025
7 Minuten zum lesen
7 Min.

3. August 2025
7 Minuten zum lesen
7 Min.

7. Juli 2025
4 Minuten zum lesen
4 Min.
Sie entwickeln gerade Ihre eigene App und möchten User Daten auf einem Server speichern? In diesem Artikel erfahren Sie, warum ein Headless CMS die ideale Lösung ist, um diese Herausforderung zu meistern, und welche Vorteile es Ihnen bietet. Erhalten Sie wertvolle Einblicke, wie Sie Ihre Content-Strategie revolutionieren und Ihren Workflow optimieren können.
Ein CMS (Content-Management-System) bringt viele Vorteile mit sich. Mit der Software können Content Creator den Überblick über ihre Webinhalte bewahren. Sie können Texte, Bilder, Videos oder sonstige Formen von Content in einem CMS erstellen und gemeinschaftlich bearbeiten. Ein klassisches CMS ist in der Lage, Inhalte zu speichern, zu verwalten, auszuliefern und darzustellen. Die Darstellung erfolgt in den meisten Fällen als Website.

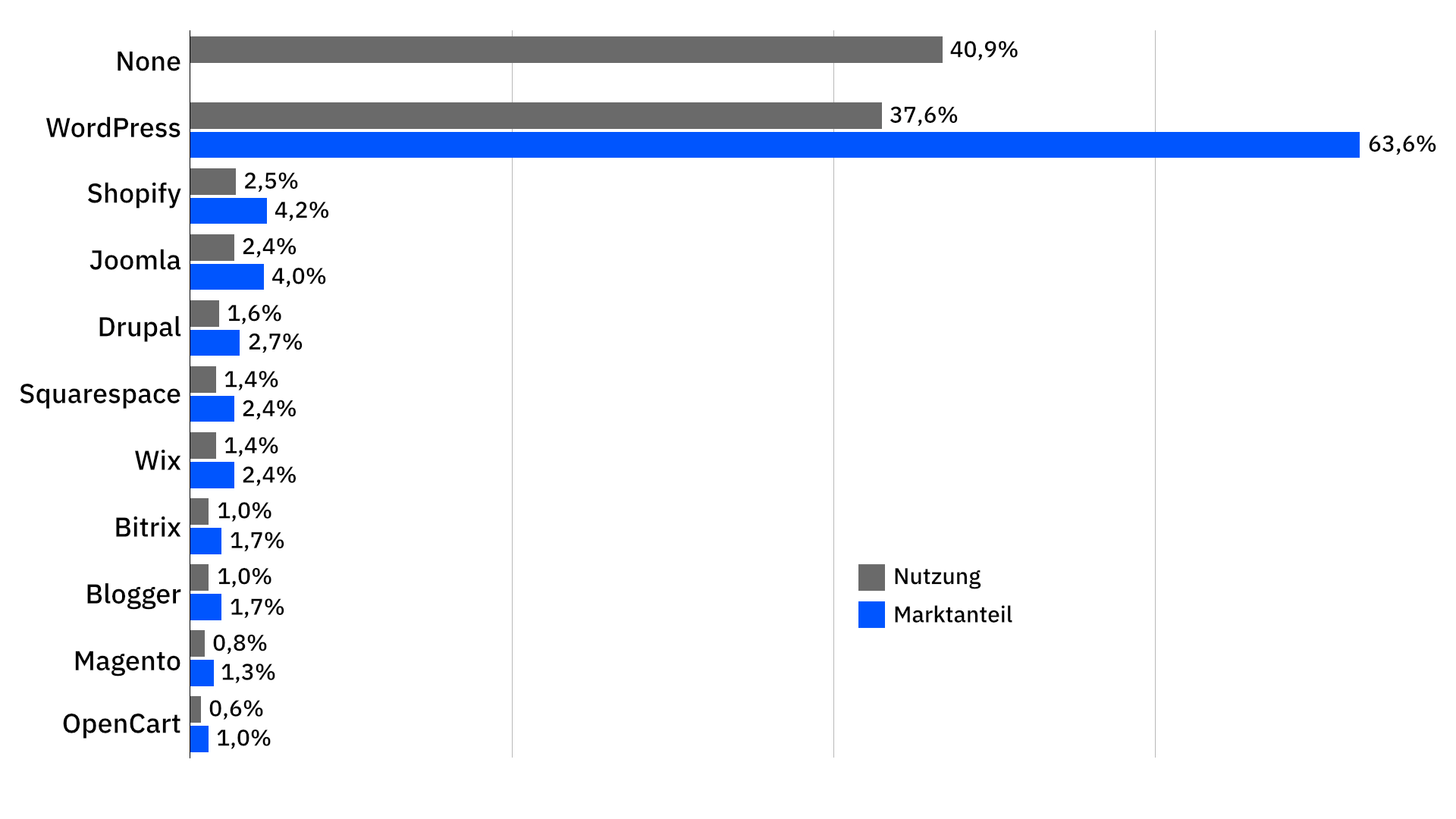
Nutzung und Marktanteil der zehn beliebtesten CMS (Quelle: W3Techs)
Mit der steigenden Nutzung unterschiedlicher Endgeräte wie Smartphones, Tablets oder Wearables steigen auch die Anforderungen an Content Management Systeme. Dazu kommt, dass Nutzer die Inhalte über verschiedene Kanäle erreichen wollen. Im Bereich des E-Commerce stellen Anbieter ihre Produktinformationen nicht mehr nur auf der Website zur Verfügung. Der Nutzer findet diese Inhalte auf weiteren Kanälen wie dem Online-Shop, einzelnen Produktseiten, unterschiedliche Landingpages, in Apps oder über Webkataloge. Website Betreiber müssen unterschiedliche Darstellungsmöglichkeiten ihrer Webinhalte nutzen, um die Nutzeranforderungen zu erfüllen.
Reguläre CMS sind so konzipiert, dass der Inhalt und die Darstellung des Inhalts fest miteinander verknüpft sind. Soll der Content einer Website beispielsweise in einer App dargestellt werden, ist dies mit einem klassischen CMS nicht möglich. Hier kommen Headless CMS ins Spiel.
Headless CMS verzichten auf das Frontend und ermöglichen somit die Darstellung der Inhalte auf verschiedenen Kanälen und Medien. Das bedeutet, dass es Content ausliefert, ohne die Darstellung der Daten vorher zu definieren. Das Frontend, das für die Präsentation und Bereitstellung der Inhalte verantwortlich ist, wird durch eine Schnittstelle, die REST-API ersetzt. Über diese REST-API (auch RESTful-API) können beliebige Frontend Applikationen auf die Datenbank zugreifen und die Darstellung der Inhalte individuell gestalten.
Der entscheidendste Vorteil ist, dass Content Creator ihre Daten in vielen Medien unterschiedlich darstellen können. Das wird ermöglicht, indem das Backend des Headless CMS die Daten im JSON Format speichert und über die REST-API bereitstellt. Frontend Applikationen können die Inhalte unabhängig von der Programmiersprache und im passenden Format abrufen. Alle Anwendungen können dieselbe Datenquelle verwenden.
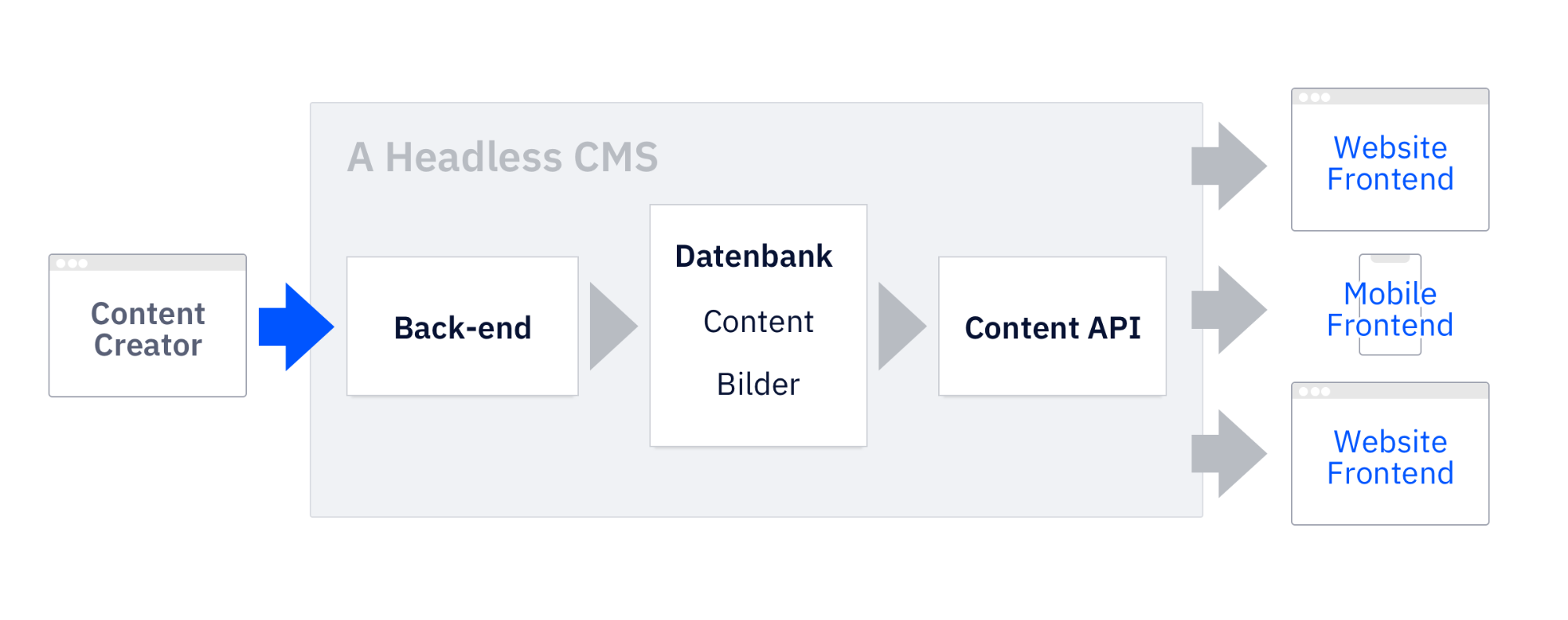
 Aufbau eines Headless CMS
Aufbau eines Headless CMS
Auch bei der Frontend-Entwicklung ergeben sich Vorteile. Webdesigner, die Headless CMS verwenden, haben mehr Freiraum bei der Gestaltung. Sie müssen sich nicht mehr an vorgegebene Programmiersprachen oder andere Voraussetzungen des Content-Management-Systems halten. Grafische Änderungen an einem bestehenden Frontend können sie unabhängig von den Inhalten in der Datenbank durchführen, ohne diese dabei zu beeinflussen.
Ein weiterer Vorteil gegenüber klassischen CMS ist die dynamische Abfrage von Webinhalten. Mit Headless Systemen kann eine Website ohne einen Page-Reload neue Inhalte dynamisch in die Seitenstruktur integrieren. So kann sich ein Nutzer beispielsweise mit einem „Load More“-Button mehr Inhalt anzeigen lassen. Bei klassischen CMS wäre hierfür ein erneutes Laden der Seite nötig.
Für welche Software man sich entscheidet, hängt von den Anforderungen und Vorkenntnissen ab. Das Angebot reicht von Open Source Anwendungen bis zu kostenpflichtigen proprietären CMS. Einen Überblick der unterschiedlichen Angebote gibt es bei headlesscms.org.
Viele Anbieter traditioneller Content-Management-Systeme erkennen ebenfalls die Vorteile von Headless CMS. Um mit diesen Vorteilen mithalten zu können, bieten sie zusätzliche Funktionen an und werden zu „Decoupled CMS“. Bei Decoupled CMS sind Backend und Frontend voneinander getrennt. Im Gegensatz zu Headless CMS entfällt das Frontend hier jedoch nicht ganz. Stattdessen sind zusätzliche APIs vorhanden, die es ermöglichen, weitere Frontend Applikationen mit den Content-Management-System zu verbinden. Gleichzeitig kann das Decoupled CMS immer noch über das systemeigene Frontend Daten ausgeben und darstellen.
Sobald Sie mit Ihren Webinhalten mehr als zwei Kanäle bespielen wollen, lohnt es sich, ein Headless CMS zu verwenden. Betreiber einer kleinen Website oder eines Blogs, deren Inhalte sie allein für diese Plattform erstellen, kommen in der Regel mit einem klassischen Content Management System aus. In vielen anderen Fällen ist das Ausspielen der Inhalte über ein Medium jedoch nicht mehr ausreichend, um die Kundenanforderung zu erfüllen. In diesem Fall profitieren Sie von einem Umstieg auf ein Headless CMS. Es ermöglicht Ihnen mit geringem Aufwand mehrere Kanäle wie Website, Online-Shop, App und Social Media gleichzeitig zu bespielen.
Die Vorteile in Ihrem Unternehmen sind Zeitersparnis und gesteigerte Produktivität. Sie müssen nur noch eine Datenquelle bearbeiten, um gleichzeitig mehrere Websites, Applikationen oder andere Medien zu bedienen. Außerdem können Ihre Mitarbeiter, die für das Frontend zuständig sind, jederzeit Veränderungen der Darstellung durchführen. Andere Mitarbeiter im Bereich Content werden davon nicht beeinflusst und können ohne Unterbrechung weiter Inhalte erstellen, bearbeiten und veröffentlichen.


3. August 2025
7 Minuten zum lesen
7 Min.

7. Juli 2025
4 Minuten zum lesen
4 Min.