Optimieren Sie die Kundenzufriedenheit effizient mit unserer Web-App


Bei vielen Unternehmen liegt mittlerweile eine optimale Betreuung der Kundschaft im Fokus. Es wird immer wichtiger, einen Kanal zu Kund:innen zu haben, um deren Zufriedenheit und Meinungen messbar auswerten zu können – so auch bei weinor.
Das Unternehmen legt großen Wert auf zukunftsorientiertes Handeln. Um auch im Kundschaftsmanagement innovativ zu agieren, sollte mit der Web-Anwendung ein weiteres Werkzeug zur Optimierung der Zufriedenheit und Marketing Analyse erfolgen.

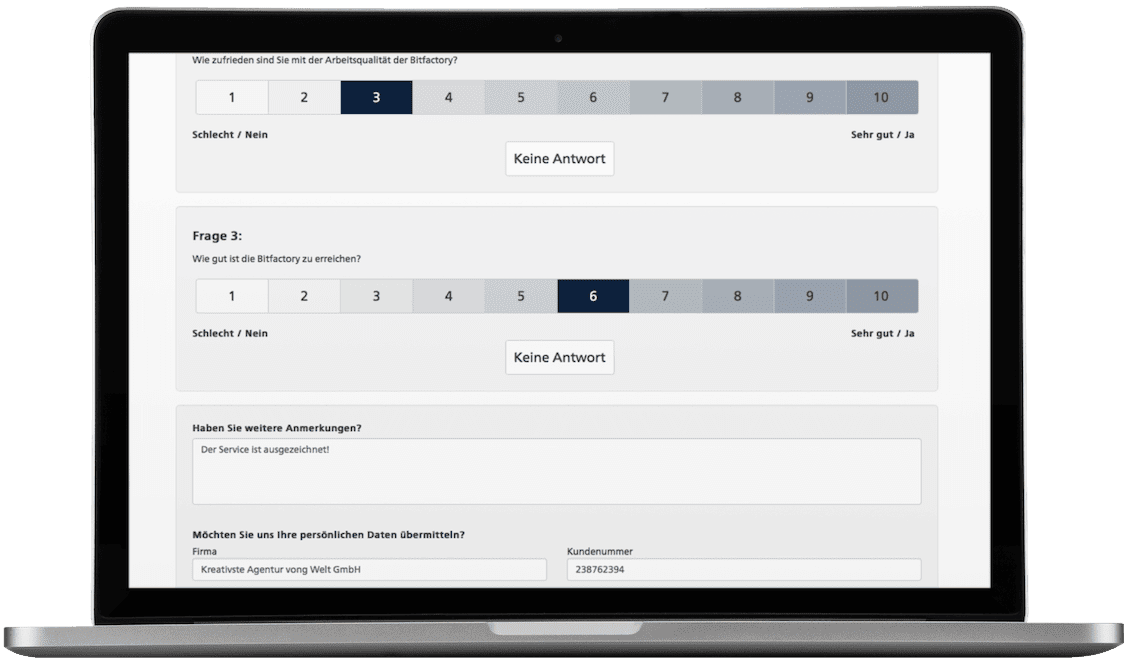
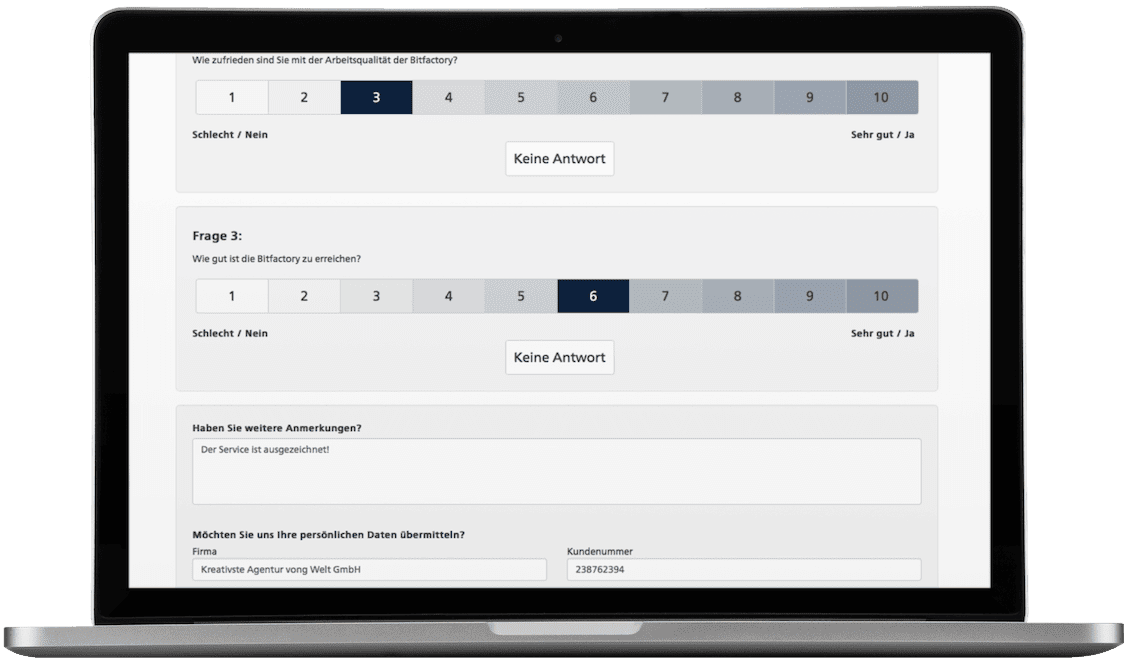
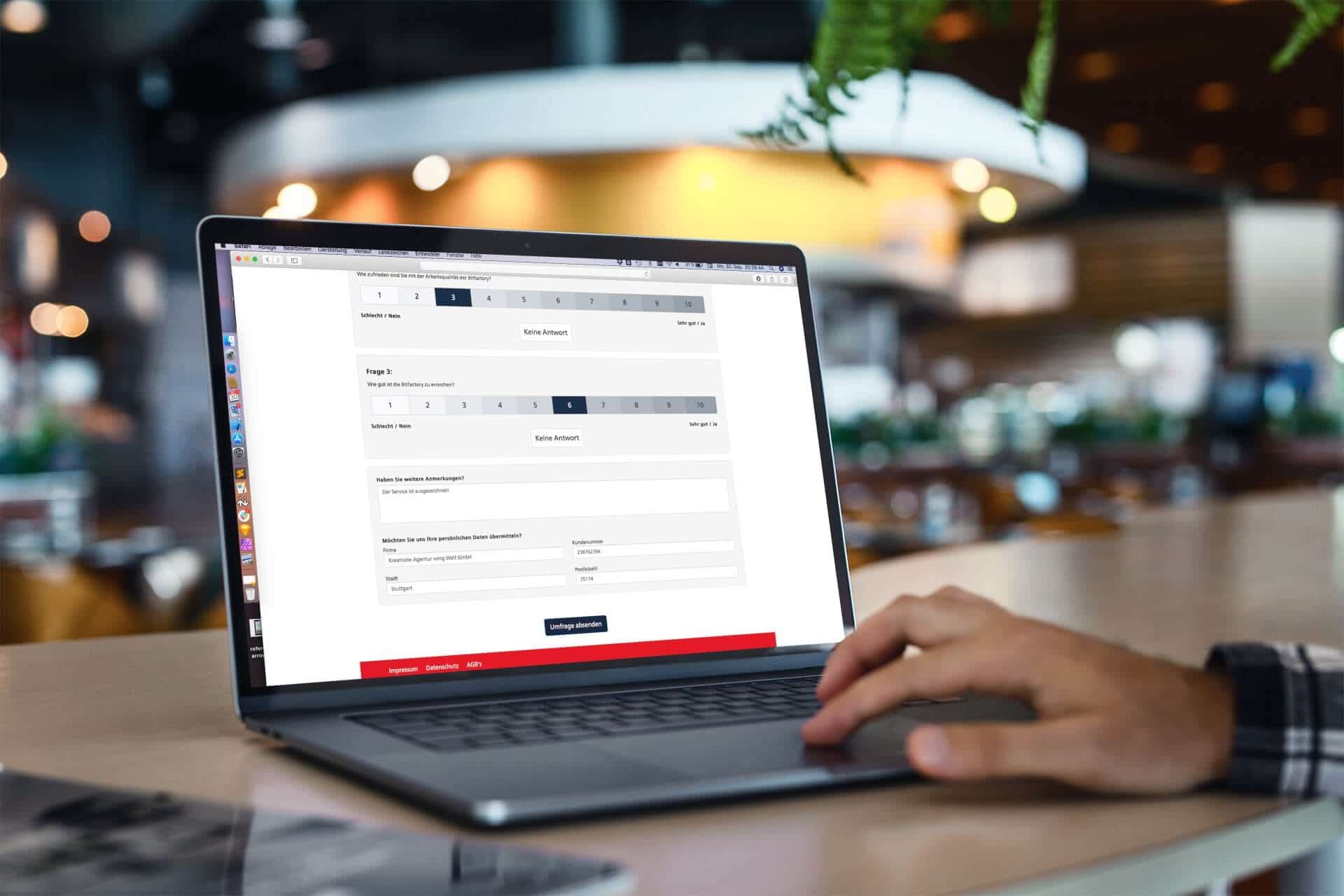
Eingetragene Benutzer wie weinor können selbstständig im Customer Survey Tool neue Umfragen mit entsprechenden Fragen erstellen. Für jede Umfrage wird eine eindeutige URL generiert und an zuvor importierte E-Mail-Adressen aus CSV-Dateien verschickt.
Die Erweiterbarkeit der Individualsoftware konnten wir durch das Separieren von Frontend und Backend sicherstellen.
Bei der Entwicklung wurde besonders Wert auf die Erweiterbarkeit des Umfrage Tools gelegt, um in Zukunft neue Anforderungen schnell und sauber umzusetzen. Dazu wurde eine Architektur erstellt, die variabel und erweiterbar ist.

Spring Boot diente dabei als Backend-Service, um Datenbankabfragen, E-Mail Versand, Plausibilitätsprüfungen und Zugangs-Sicherheitsvorkehrungen zu managen. Die Frontend-Ausgabe im Webbrow justify-content-md-centerser erfolgt über eine eigenentwickelte Angular-Anwendung, die mittels JSON REST API auf Schnittstellen zugreift, welche vom Spring Boot Backend zur Verfügung gestellt werden. Durch diese Separierung von Frontend und Backend ist sichergestellt, dass die Anwendung in Zukunft leicht erweiterbar ist. Ebenso ist denkbar, dass in Zukunft eine App für die Customer Surveys erstellt wird, die auf dieselben Schnittstellen zugreifen kann wie die Web-Anwendung. Das Angular JS Frontend wurde mit Hilfe des HTML Frameworks Bootstrap erstellt. Hierbei hat man bereits bei der Konzeption des Umfragetools an eine mobile Optimierung der Anwendung geachtet – Stichwort Mobile First. Um der internationalen Kundschaft von weinor gerecht zu werden, wurden Frontend und Backend mehrsprachig entwickelt. Je nach Brow justify-content-md-centerser Einstellung wird die Sprache der jeweiligen Person angezeigt. Falls eine Sprache nicht unterstützt wird, wird auf Englisch zurückgegriffen.
Wir helfen Ihnen dabei Ihre Vision zu verwirklichen. Schreiben Sie uns gerne und wir vereinbaren einen unverbindlichen Beratungstermin.

Geschäftsführer