So entwickeln wir eine App, die Somfy Smart Home Produkte erlebbar macht


Der Hersteller Somfy vertreibt eine große Palette verschiedener Smart Home Produkte für die Hausautomation. Für das übersichtliche Aufbereiten der verschiedenen Produkte und Produktinformationen ist eine digitale Lösung erforderlich.
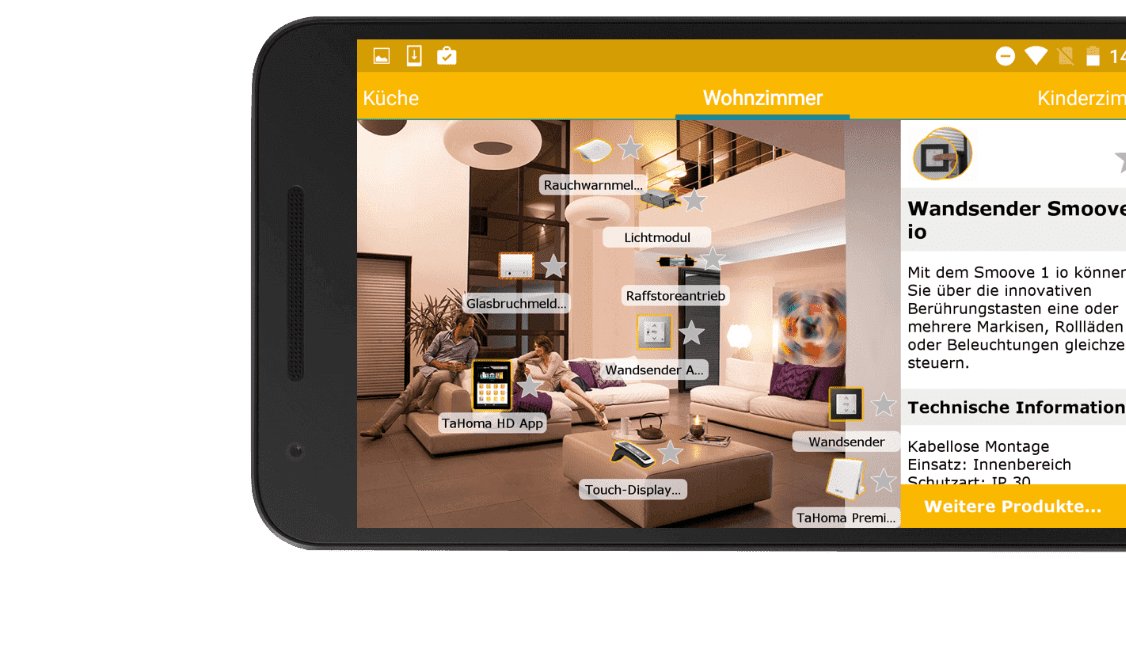
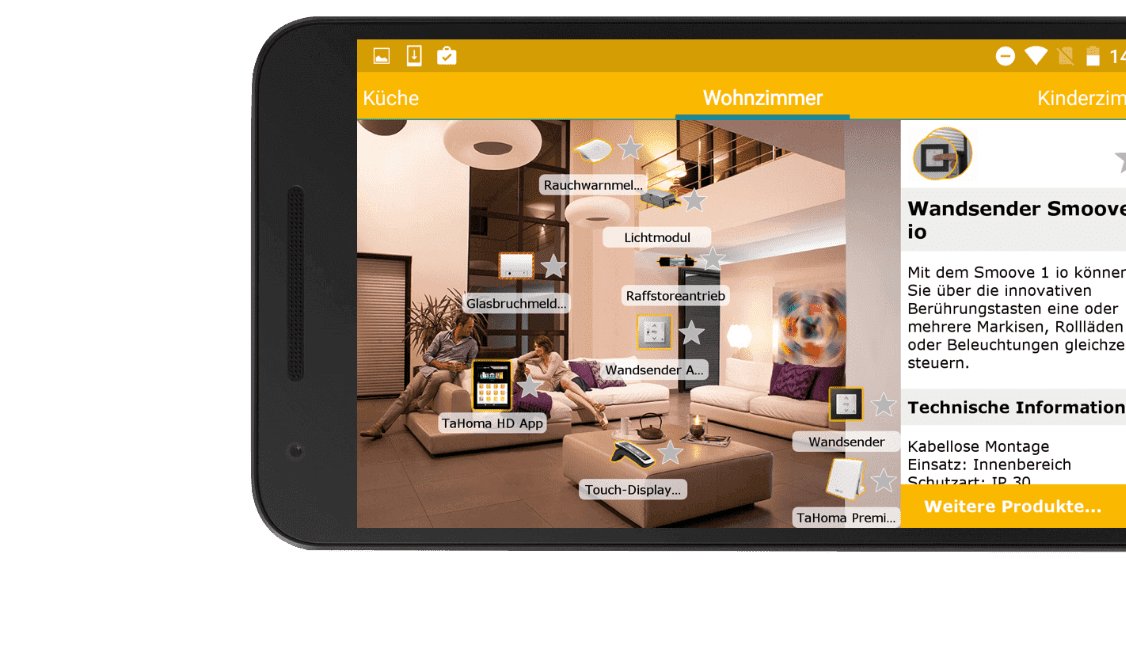
Mit dem Somfy Konfigurator konnten wir eine mobile Lösung entwickeln, die eine ganzheitliche Übersicht über das Produktsortiment von Somfy gibt und mithilfe der spielerischen Darstellung die einzelnen Produkte gekonnt in Szene setzt.

Somfy hatte intern einen Prototyp für den Android Smart Home Konfigurator entwickelt und die Bitfactory mit der App Entwicklung der Ready-to-Ship-Version beauftragt. Wir haben den Prototyp analysiert, Anpassungen in Design und Performance vorgenommen und die App reif für den Google Play Store geliefert.
UI Tests ermöglichen Apps sich mit geringem Aufwand über Jahre hinweg stabil und fehlerfrei zu halten.
Während der Entwicklung des Smart Home Konfigurators haben wir uns dazu entschieden, die Benutzungsoberfläche automatisiert mit UI Tests auf Fehler zu überprüfen. Zu Beginn des Projektes war die aktuelle Android Version KitKat in der Versionsnummer 4.4.4. Seit dem sind neue Features und Richtlinien seitens Google für Android erschienen. Durch die genannten UI Tests können wir eine automatisierte Qualitätskontrolle sicherstellen, die es uns ermöglicht, Bugs in neuen Android Versionen frühzeitig zu erkennen und zu beheben. Dieser Ansatz ermöglicht es uns immer wieder, Apps mit geringem Aufwand über Jahre hinweg stabil und fehlerfrei zu warten.

Der Smart Home Konfigurator war ursprünglich als reine Webanwendung geplant. Dies bedeutet, dass die Produkte und deren Beschreibungen nur im Desktop Webbrow justify-content-md-centerser aufgerufen werden konnten. Das App Design legten wir an die grafische Gestaltung der Website an. Dies ermöglicht den Benutzer:innen des Smart Home Konfigurators einen virtuellen Rundgang durch die verschiedensten Wohnräume. Hinzu kam, dass wir die Benutzungsoberfläche auch für das Smartphone und Tablet UI optimieren mussten. Da der Fokus unter anderem auf einer individuellen Benutzungsoberfläche lag, programmierten wir eigene Elemente, die speziell für die Positionierung der Produkte in den Hintergrundbildern zuständig sind. Eine weitere Anforderung war, dass die App auch offline voll funktionsfähig ist. Dazu schafften wir eine SQL-Datenbank-Verbindung, mit der zum Beispiel Favoriten-Produkte auch offline gesichert werden können. Hier musste beachtet werden, dass die Serverdaten lokal gespeichert werden müssen.
Wir helfen Ihnen dabei Ihre Vision zu verwirklichen. Schreiben Sie uns gerne und wir vereinbaren einen unverbindlichen Beratungstermin.

Geschäftsführer